
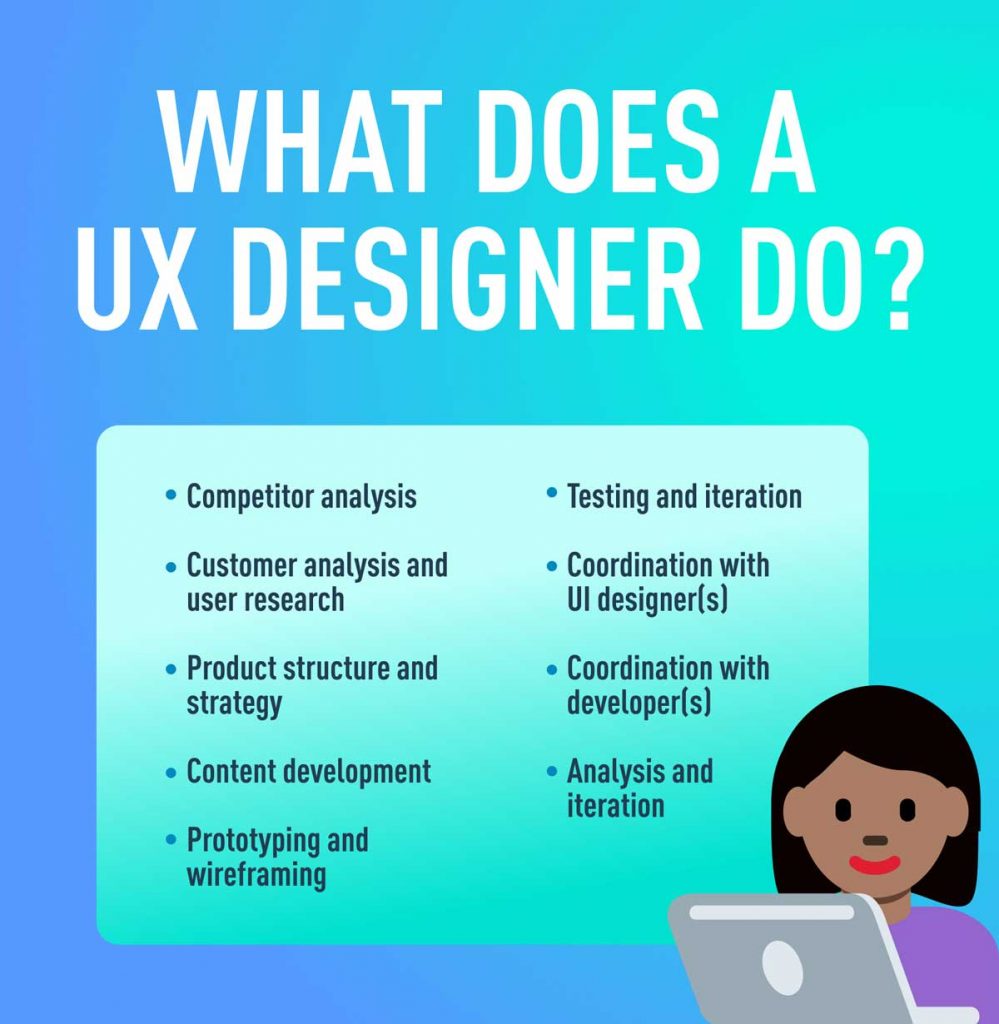
What is it?
User Experience or UX it the part where designers piece together how a product should work. This is best done after the User Research stage is done. The design will be based on the research. This allows the UX Designer to produce a design that works best for the end-users and for the business making the product more valuable to both.
Putting users at the centre of your business means you learn and adapt to their needs. This helps users get what they want from you and in turn, helps your business.
What we offer
- Strategy Plans
- Low fidelity Wireframes
- Low fidelity Interactive Prototypes
- High fidelity interactive prototypes
- User Flows
Why do it?
- Improve retention
- Increase in conversion rate
- Increase traffic
- Increase productivity
- Reduction of user errors
- Decrease in calls to help desk
- Reduction in support costs
- Reduction in training
Some Facts
- 39% will stop engaging with content when the images won’t load or the loading time takes too long
- 88% of users are less likely to return to a website after a bad user experience
- Mobile users are 5 times more likely to abandon a task if the website isn’t optimised for mobile
- 90% of users have stopped using an app due to poor performance
- You are 279.64 times more likely to climb Mt. Everest than click on a banner ad
- 70% of people pay attention to bulleted lists.

Website design is an art. We…

1. Initial Design Meeting
Once the project starts we’ll discuss your preferences for design. We’ll work with your brand guidelines and listen to your thoughts on what you like and don’t like, any imagery and style preferences and examples of other sites you like. Once we’ve got a good understanding of what you want, we start initial designs.

2. Initial Design Presentation
ur designers create a small number of screens based on your requirements and design preferences. Then we present them for your feedback in a workshop environment. We welcome all your comments, discuss your initial thoughts and guide you on best practice in design.Then we go ahead and make the full project prototype.

3. Full UI Prototype Dev
Once we’ve got your stamp of approval, our UX designers hit the big red ‘Full Prototype’ button. Created using InVision, it enables you to experience all the journeys a user might make around your new site. We break the prototypes into sets of screens, each screen mimicking exactly how the finished site or app will look and function.

4. Prototype Tweaks
Once it’s finished we’ll demo the prototype for you and ask you for your feedback. Our designers will review all your annotations, feedback then amend the prototype accordingly. If a specific suggestion won’t work from a design perspective, we’ll explain why and put forward an alternative solution. Once we’ve got a good understanding of what you.
Product Design, UX/UI

UX Design
At Kipzer, we provide complete digital product design solutions. Our design team consists of Product Designers, UX Designers and UI Designers. All of them have one main goal: to deliver digital products which help you achieve your business goals and solve the problems of your end-users/clients.
We excel in crafting web designs as well as mobile designs – from user research, to UX/UI design, to branding. Do you have an existing application which you want to refurbish? Or maybe you want to build a completely new digital product from scratch? Check out our services, we can help you.

Research
UX designers perform user research to understand how the end-users of your product think.

Discovery
During workshops, we discuss various solutions and choose the one that’s the best for your business.

Wireframing
UX designers create wireframes and prototypes which let you feel the flow of your future digital product.

Testing
We test out the prototypes to come up with the optimal workflow for every feature of your application.

Moodboarding
UI designers prepare mood boards so you can choose the design style for your product.

UI design
UI designers create final user interfaces and prepare style guides to keep the design consistent in the future.
Technologies
React
React is a library for building composable user interfaces, it supports and encourages the creation of reusable UI components, which presents data that changes over time by using declarative.
Redux
Redux is an open-source JavaScript library for managing application state. It is most commonly used with libraries such as React or Angular for building user interfaces.
Vue
Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
JavaScript
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js.
HTML
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
PHP
PHP is a widely-used general-purpose scripting language that is especially suited to server-side web development, in which case PHP generally runs on a web server. PHP is a server scripting language, and a powerful tool for making dynamic and interactive Web pages.
FAQ
What exactly is UX design?
User experience (UX) design is an umbrella term representing the entire process of creating products and services that provide intuitive and delightful experience to their users.
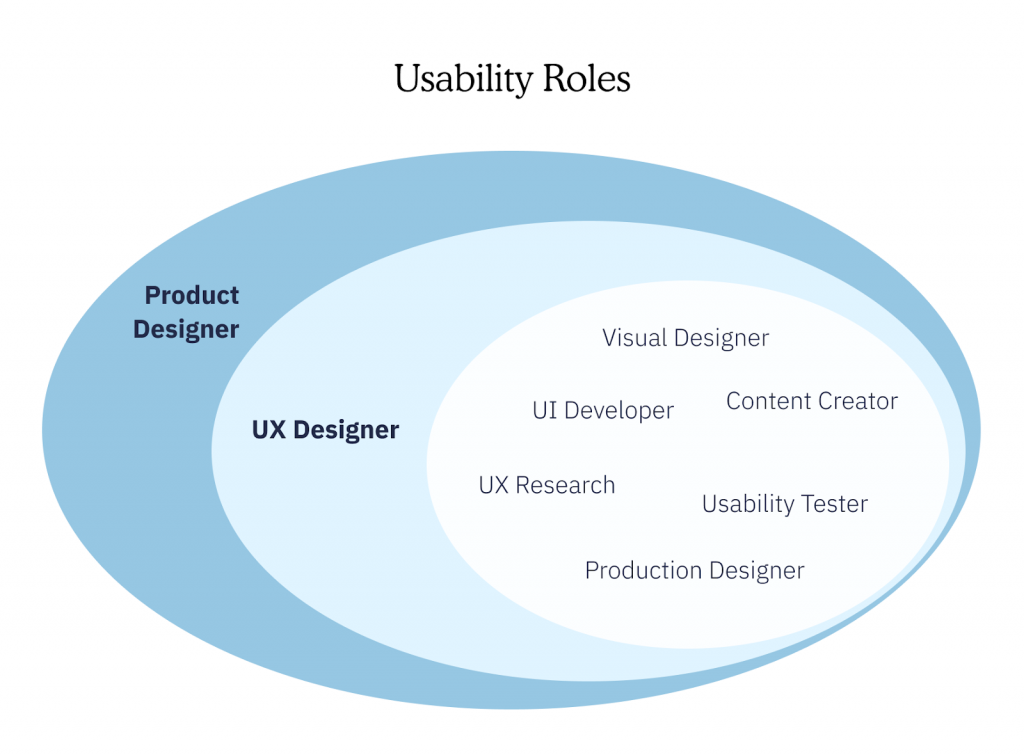
People widely use terms like “UI/UX Design” or “Usability Design” to represent User Experience Design. However UI (User Interface) Design and Usability Design are subsets of UX Design.
Even though there is User Experience in everything that we use in our everyday lives (like a door, coffee mug or TV remote), off late the term UX Design has been mainly associated with digital/technology products.
How good User Experience can help businesses?
For any business that delivers its service or product through an app or website, UX design is as critical as sales, branding or marketing. Because good UX design directly improves the bottom line.
Even if it is a bank with brick and mortar branches all across the country, their app would be the most important channel in which customers interact with the business, making UX a critical factor influencing customer happiness and revenue.
What is a typical UX design process?
When it comes to the UX design process, there is no universal standard as such. Different companies, agencies, designers and product managers follow different approaches, techniques and tools.
There are multiple stages in the design process as per the methodology you prefer. Our approach is inspired by the “Double Diamond” model proposed by the British Design Council. Our process include- Discover, Define, Design and Deploy.
What is the timeline for a UX design project?
All the factors influencing the cost (scope, complexity, platforms, budget, client feedback) will also affect the delivery timeline of a UX design project. A typical UX design project could go anywhere between 2-3 months to 6 months for a small-medium sized project. Bigger projects could take more than 6 months to 1 year depending on the scope and complexity.
What are the tools you use for UX design?
There are a multitude of tools designers use in various stages of UX design. Our team typically use the following:
User Research – Hotjar, Usabilla
Design – Adobe XD, Figma, Balsamiq, Invision
User Testing – Crazyegg, UserTesting.com
Project Management – Basecamp, Miro, Notion
Asset Creation – Zeplin

